W tym wpisie zajmiemy się pojęciem dokumentacji jako kodu. Dowiemy się, dlaczego warto rozważyć dokumentację jako kod, w jaki sposób zarządzać taką dokumentacją, jak wygląda struktura pliku takiej dokumentacji oraz w jaki sposób nadać nudnym plikom tekstowym nowe życie za pomocą statycznych stron w Azure. Jeżeli chcesz wiedzieć więcej na ten temat, to cytując piłkarskiego klasyka „Siadamy głęboko w fotelach, zapinamy pasy i startujemy”.
W tym wpisie porozmawiamy o tematach takich jak:
- Czym jest pojęcie dokumentacji jako kodu
- Czym jest oraz jak wygląda syntax Markdown
- Jak tworzyć strony statyczne wykorzystując pliki .markdown
- Strony statyczne na Azure
- Tworzenie strony statycznej za pomocą Pipeline’u w Azure DevOps
- …. i wiele więcej

Docs-as-Code
Pewnie każdy z nas widział chociaż raz w życiu dokumentację utrzymaną jako plik Wordowski, zawierający 1000 stron. Samo otworzenie tego pliku jest sporym wyzwaniem a co dopiero praca z nim. Tutaj pojawia się pytanie, więc jak dokumentować rozwiązania w sposób czytelny, przyjazny dla biznesu oraz pozwalający na sprawne wprowadzanie zmian do dokumentacji. Oczywiście istnieją rozwiązania jak Confluence – a dokładniej jego edytor, pozwalające na kooperację w tworzeniu dokumentacji, a jednocześnie zapewniające przyjazny użytkownikowi interfejs, jednakże dzisiaj porozmawiamy sobie na temat pojęcia dokumentacji jako kodu (które notabene można zintegrować z narzędziami takimi jak Confluence). Dokumentacja jako kod jest filozofią tworzenia dokumentacji w taki sam sposób oraz takimi samymi narzędziami jakimi tworzymy kod. W związku z tym korzystając z konceptu Docs-as-code możemy korzystać przykładowo z:
- Rozwiązań kontroli wersji
- Code review
- Automatycznych testów
- CI/CD pipelinów
To oznacza, że proces tworzenia dokumentacji korzysta z tych samych schematów projektowych co zespoły deweloperskie. Pozwala to na większą kooperację między deweloperami oraz twórcami dokumentacji, ponieważ proces tworzenia dokumentacji oraz jej utrzymania jest w pełni zintegrowany w procesy wdrożenia, oraz utrzymania aplikacji.
Oprócz tego możemy wyróżnić następujące wady oraz zalety tego konceptu.
Zalety
- Pozwala na wykorzystywanie ustandaryzowanych procesów automatyzacyjnych, takich jak automatyczne testy, polityki zgodności, kontrole wersji itp. Takie podejście pozwala na zmniejszenie kosztów potrzebnych na tworzenie nowej dokumentacji oraz utrzymanie już istniejących.
- Samo założenie dokumentacji jako kodu zakłada, że dokumentacja nie będzie silosem, a raczej będzie się składać z wielu plików odnoszących się do już istniejącej dokumentacji.
- Ponowne wykorzystywanie dokumentacji — Nikt nie będzie wymyślał koła na nowo, jeżeli posiadasz kod, który możesz ponownie wykorzystać to, to robisz.
- Pozwalają na integrację z narzędziami automatyzacji. Przykładowo nasz plik, wrzucony do repo zostanie automatycznie edytowany w celu dodania daty, autora itd.
- Kod jest lżejszy oraz pozwala na szybszą edycję niż rozwiązania WYSIWYG
Wady
- Próg wejścia. Nie ma co się oszukiwać, dokumentację za pomocą edytora jak Word, potrafi napisać każdy. W przypadku kodu problem jest większy i wymaga poświęconych godzin na naukę języka oraz funkcjonalności. Jednakże czas poświęcony na naukę podstaw zaowocuje oszczędnością czasu w przyszłości.
- Niektóre funkcjonalności są niedostępne w porównaniu do WYSIWYG
Markdown
Jak sama nazwa mówi, nasza dokumentacja musi być w postaci kodu, a ten kod musi mieć swoją składnię. W naszym przykładzie wykorzystujemy język Markdown, ale równie dobrze można wykorzystać AsciiDoc. Pliki napisane za pomocą markdown’a pewnie już znacie, bo właśnie w tym formacie powstaje plik readme.md na Githubie. I również na tym Githubie możemy wizualizować nasze pliki markdown lub tworzyć je za pomocą edytora wbudowanego w platformę.
Nie ma co tu się rozpisywać, składnia jak składnia – trzebą ją poznać, a w celu ułatwienia przygody z Markdownem zapraszam na stronę typu Cheatsheet
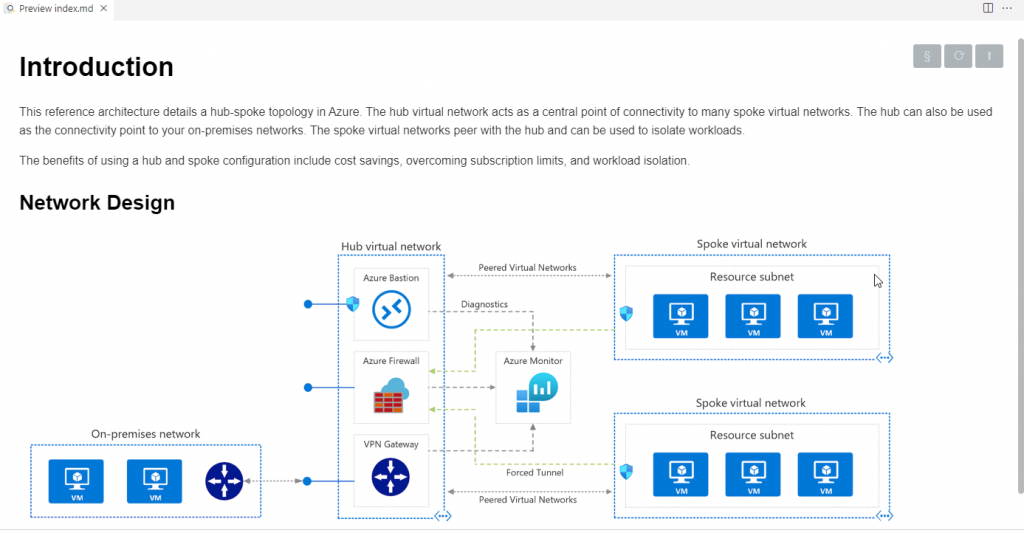
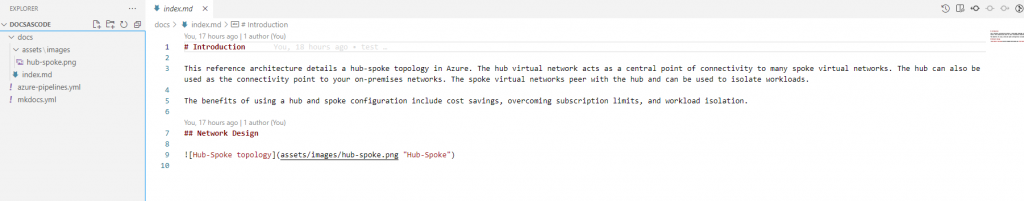
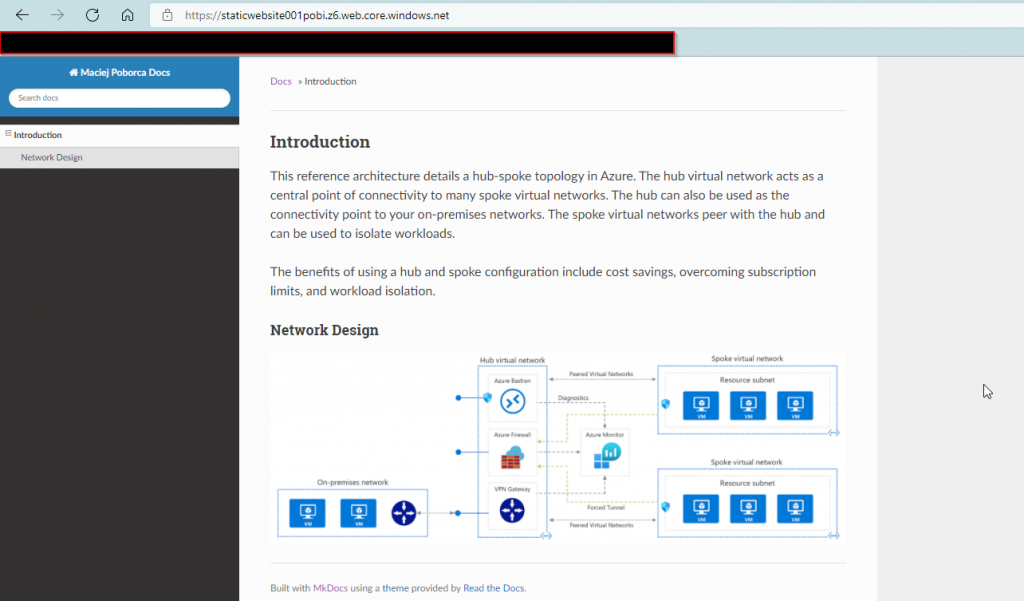
My na potrzeby tego wpisu stworzyliśmy prosty plik .md, który zawiera „mini-dokumentacje” topologii Hub-Spoke w Azure. Korzystając z wtyczek w Visual Studio Code, jestem w stanie również podejrzeć jaki efekt końcowy powstanie z linijek kodu.
Wtyczki:
- Markdown All in One – Visual Studio Marketplace
- Markdown Preview Enhanced – Visual Studio Marketplace
Przykładowy kod oraz wizualizacja:
# Introduction
This reference architecture details a hub-spoke topology in Azure. The hub virtual network acts as a central point of connectivity to many spoke virtual networks. The hub can also be used as the connectivity point to your on-premises networks. The spoke virtual networks peer with the hub and can be used to isolate workloads.
The benefits of using a hub and spoke configuration include cost savings, overcoming subscription limits, and workload isolation.
## Network Design


Strony Statyczne
Wiemy już czym jest pojęcie dokumentacji jako kodu, oraz mniej więcej wiemy jak wygląda jego składnia. Teraz chcemy w jakiś sposób udostępnić tę dokumentację dla klienta lub użytkownika końcowego. Jak już wspomniałem rozwiązania takie jak Confluence wspierają docs-as-code, a co więcej pliki markdown można również wyświetlić za pomocą platformy Github, jednakże w naszym przykładzie postaramy się udostępnić dokumentację za pomocą statycznej strony www. Strona powstanie wykorzystując oprogramowanie zwane builder’em, który pozwala w łatwy sposób na konwersje naszych plików markdown do formatu statycznej strony. Jako builder, my wykorzystamy oprogramowanie MKDocs, ale na rynku istnieje wiele innych rozwiązań pozwalających na tworzenie stron www bazujących na dokumentacji przetrzymywanej w postaci plików markdown (przykładowo Jekyll, Gatsby, mdBook).
Azure Storage Account Static Websites
Jako hosting dla naszej statycznej strony wykorzystamy statyczne strony bazujące na Azure Storage Account. Więcej na temat tej funkcjonalności dowiesz się z oficjalnej dokumentacji Microsoftu.
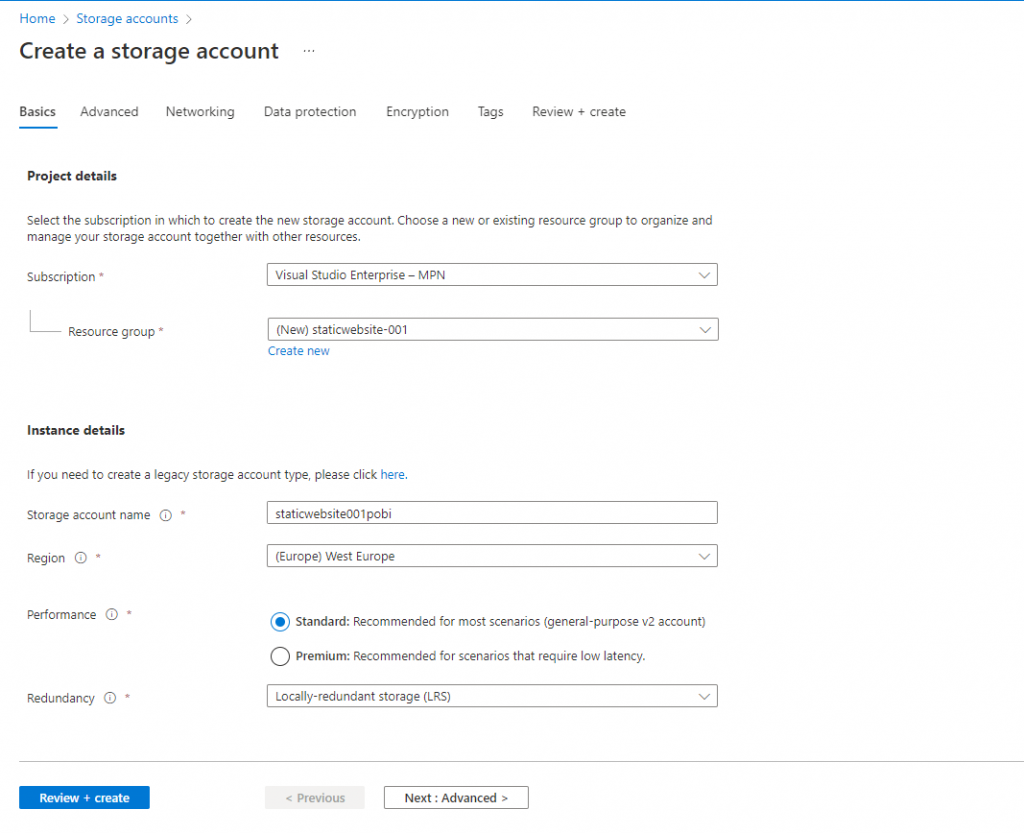
- Tworzymy Azure Storage Account

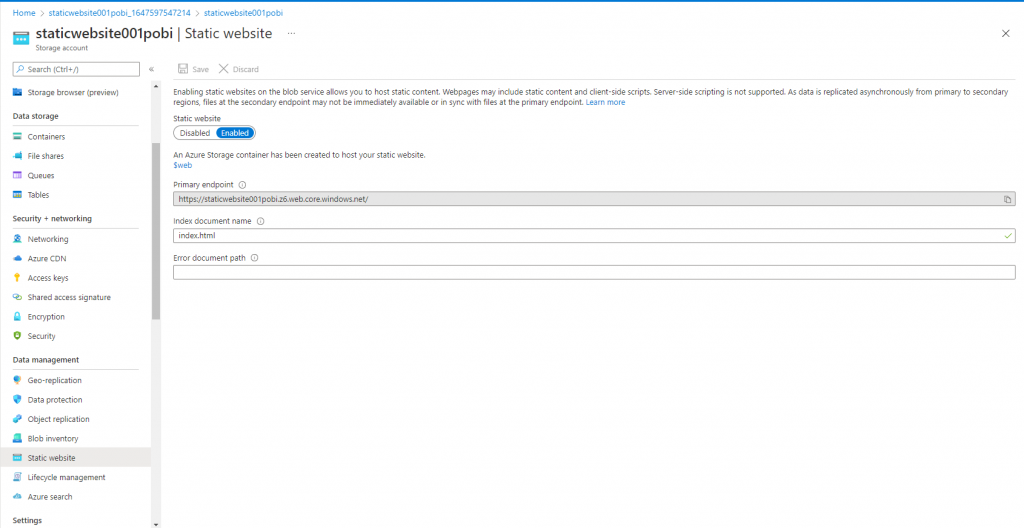
2. Włączamy funkcjonalność statycznej strony www. Aby to zrobić wyszukujemy na stronie naszego Storage Account’a zakładki opisanej jako „Static website”

3. Klikamy „Enabled” uraz ustawiamy nazwę pliku, który będzie stroną startową, oraz stronę błędu.

4. Następnie musimy przesłać pliki naszej strony do kontenera w Azure Storage Account. My to zrobimy za pomocą pipeline’u w Azure DevOps więc do tego wrócimy w następnym kroku.
Podejście DevOps
Raz stworzone rozwiązanie pozwalające na udostępnianie dokumentacji do osób zainteresowanych powinno być jak najczęściej ponownie wykorzystywane. Z tego powodu stworzymy również pipeline w Azure DevOps który będzie automatycznie wykonywany w momencie, gdy zostanie wykryta zmiana w naszym repozytorium.
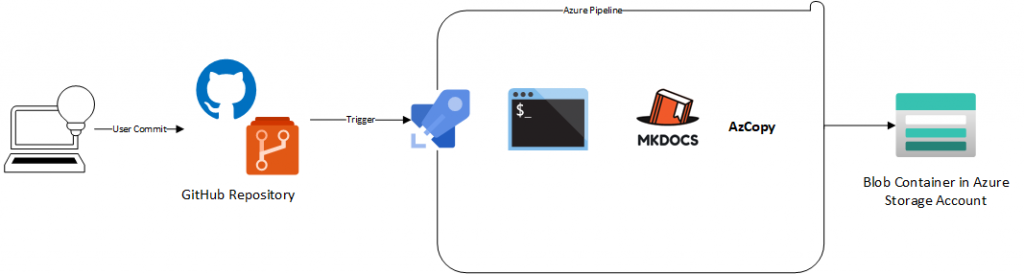
Docelowo nasze rozwiązanie powinno prezentować się następująco:

A workflow będzie wyglądać tak:
- Użytkownik commituje zmiany w dokumentacji do repozytorium GitHub’a
- Commit do brancha, powoduje wykonanie Pipeline’u w Azure DevOps
- Wewnątrz Pipeline’a za pomocą skryptu jest instalowany MKDocs
- Następnie bazując na plikach w naszym repozytorium, budują się pliki statycznej strony przy pomocy naszego buildera
- W ostatnim etapie Pipeline’a, za pomocą funkcjonalności AzCopy, wygenerowane pliki są kopiowane do kontenera w Azure Storage Account
- Instalujemy MKDocs na naszym komputerze oraz generujemy pliki MKDocs
pip install mkdocs
mkdocs new docs-as-code
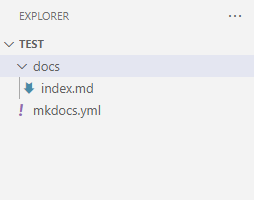
cd .\docs-as-code2. Powstaje następująca struktura, w której plik mkdocs.yml opisuje strukturę strony, jej szablon, tytuły oraz folder docs, w którym zawarte zostaną nasze pliki markdown

3. W tym momencie tworzymy nasze repozytorium i commitujemy tę strukturę.
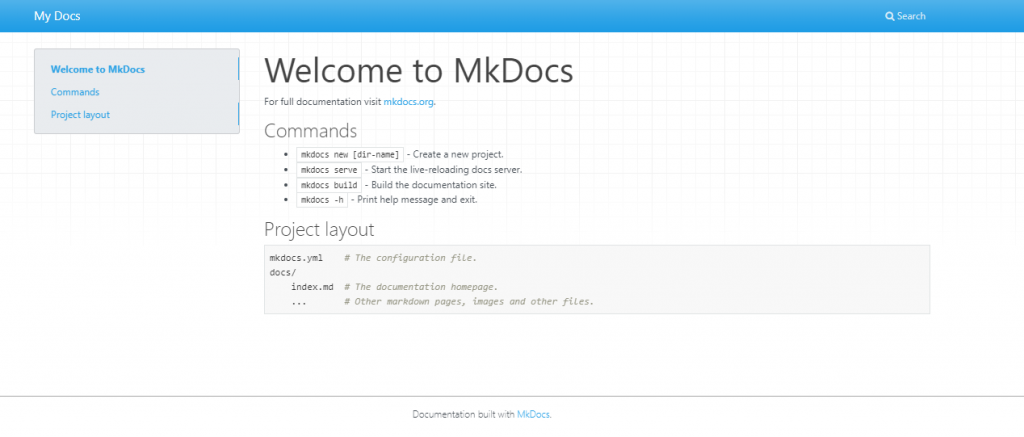
4. Kolejnym krokiem jest użycie komendy „mkdocs serve”, która na lokalnych portach postawi nam stronę bazującą na plikach w folderze.

5. Teraz do folderu docs w naszym projekcie dodajemy wcześniej stworzony plik .md wraz z dodatkowymi materiałami wykorzystanymi w tym pliku (jak np. zdjęcia)

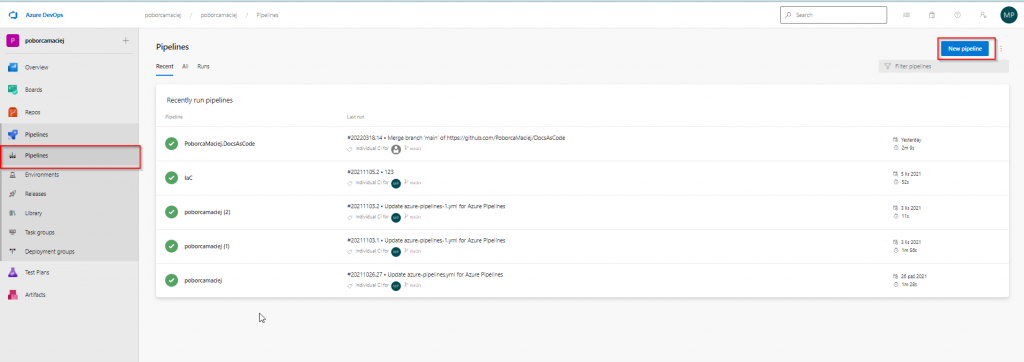
6. Commitujemy nasze zmiany do repozytorium i zaczynamy tworzyć pipeline. W tym celu otwieramy organizację w Azure DevOps
7. Tworzymy nowy Pipeline

8. Wybieramy repozytorium GitHuba jako źródło naszego kodu.

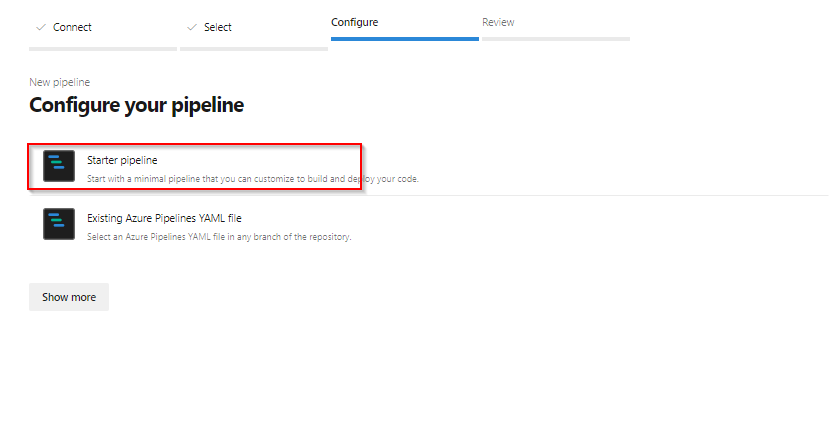
9. Wybieramy „starter pipeline” jako źródło naszego pliku .yml

10. Tworzymy plik .yml
# Starter pipeline
# Start with a minimal pipeline that you can customize to build and deploy your code.
# Add steps that build, run tests, deploy, and more:
# https://aka.ms/yaml
trigger:
- main
pool:
vmImage: windows-latest
steps:
- task: CmdLine@2
inputs:
script: |
pip install mkdocs
mkdocs build
displayName: Install MKDocs and build the site
- task: AzureFileCopy@4
inputs:
SourcePath: 'site/*'
azureSubscription: 'Visual Studio Enterprise – MPN(xxxxxxxxxxxxxxxxxxxxxxx)'
Destination: 'AzureBlob'
storage: 'staticwebsite001pobi'
ContainerName: '$web'
displayName: Publish site to azure storage account - static website
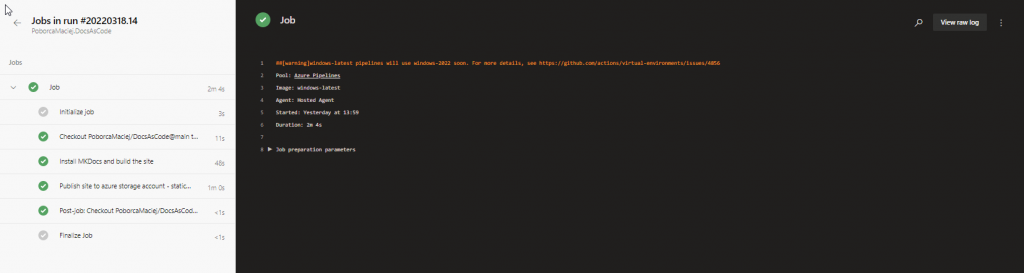
11. Wykonujemy pipeline, jak widzicie podczas pipeline’u nie korzystamy z komendy mkdocs serve, a mkdocs build , ta komenda tworzy z projektu mkdocs stronę internetową opartą na htmlu i css. Aby zobaczyć efekt tej komendy możesz ją wykonać na komputerze lub zaraz na rezultat spojrzymy w Azure Storage Accouncie.

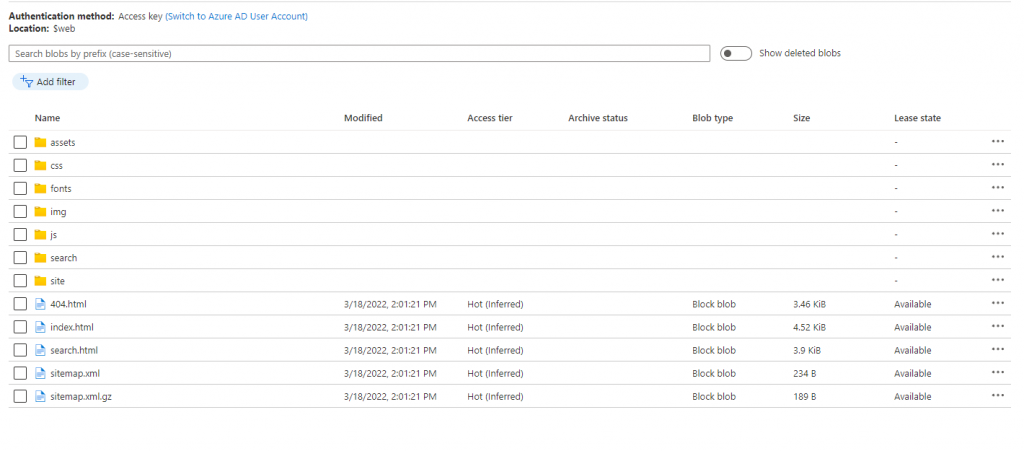
12. Drugim etapem pipeline’u jest skopiowanie wygenerowanych plików do folderu $web w storage accouncie. Wygenerowane pliki wyglądają następująco:

13. Teraz wracając do ustawień statycznej strony w storage accouncie, możemy znaleźć url do naszej strony. Przechodząc na ten link ukaże nam się nasza strona

Podsumowanie
Dokumentacja jako kod niesie ze sobą wiele korzyści takich jak automatyczne testy czy pokazana w dzisiejszym wpisie integracja z Pipeline’ami. Te możliwości pozwalają na zmniejszenie kosztów potrzebnych do stworzenia oraz utrzymania dokumentacji, jeżeli dodamy do tego fakt, iż dokumentacja jako kod może być zintegrowana ze statyczną stroną lub rozwiązaniami Wiki jak Confluence, to dostajemy potężne narzędzie, które może zmienić podejście do tworzenia dokumentacji raz na zawsze.
Zainteresował cię temat? Daj znać w komentarzu czy chcesz dowiedzieć się więcej na temat Docs-as-Code.
Dodatkowe źródła informacji
Jeżeli temat cię zainteresował to polecam poczytać/posłuchać więcej na temat Docs-as-Code w poniższych źródłach.
Docs as Code — Write the Docs – Na dole strony jest zbiór wystąpień na temat konceptu Docs-as-Code
Documentation as Code » IT spotyka klienta (michalbartyzel.pl) – Wpis Michała Bartyzela na temat Docs-as-Code
#24 Dokumentacja… – Patoarchitekci – Rozmowa na kanalę Patoarchitekci na temat dokumentacji